Phần lớn các sự cố hình ảnh sản phẩm bị mờ là do kiểu dáng chủ đề, nghĩa là thiết kế của chủ đề có kích thước hình ảnh tính bằng pixel có thể không hoạt động tốt với WooC Commerce.
Bất cứ khi nào chủ đề mới được kích hoạt hoặc cài đặt kích thước hình ảnh được thay đổi, hình thu nhỏ cũ cần được tạo lại trong WooC Commerce > Cài đặt > Trạng thái > Công cụ > Tạo lại hình thu nhỏ.
Cập nhật kể từ WooC Commerce 3.3
Kể từ phiên bản WooC Commerce 3.3, việc tạo các chủ đề tương thích với WooC Commerce và hỗ trợ các cải tiến về hiển thị và cắt xén kích thước hình ảnh . Những tính năng mới này có nghĩa là:
- Hình ảnh mờ do chủ đề không tương thích hoặc mã ghi đè sẽ không còn xảy ra nữa.
- Chủ cửa hàng có thể kiểm soát chiều rộng và chiều cao của hình ảnh chính của họ.
- Việc thay đổi kích thước hình thu nhỏ có thể được thực hiện tự động hoặc thủ công.
- Theo mặc định, hình ảnh hiển thị cho khách hàng luôn trông đẹp mắt, vì vậy sản phẩm của bạn sẽ tiếp tục được bán!
Để tìm hiểu cách sử dụng các tính năng mới này, hãy truy cập: Quản lý sản phẩm và Thêm hình ảnh và thư viện sản phẩm .
Các giải pháp khác
Chúng tôi khuyên bạn nên cập nhật lên phiên bản mới nhất để tận dụng các tính năng được mô tả ở trên.
Nếu vì lý do nào đó mà vấn đề hình ảnh bị mờ của bạn vẫn tiếp tục xảy ra thì đó có thể là do:
- Cài đặt kích thước hình ảnh của bạn quá nhỏ.
- Hình ảnh gốc cần phải có độ phân giải cao hơn.
Để giải quyết điều này:
- Kích thước hình ảnh của bạn phải khớp hoặc cao hơn kích thước hình ảnh trong chủ đề của bạn.
- Hình ảnh gốc bạn tải lên phải có kích thước tối thiểu 800 x 800px trở lên để hoạt động với hầu hết các chủ đề.
Các loại hình ảnh
- Hình ảnh một sản phẩm: Hình ảnh lớn nhất trên trang chi tiết sản phẩm riêng lẻ và đề cập đến hình ảnh chính/nổi bật.
- Hình ảnh danh mục: Hình ảnh có kích thước trung bình được sử dụng trong vòng lặp sản phẩm, chẳng hạn như trang Cửa hàng, trang Danh mục sản phẩm, Sản phẩm liên quan, Bán thêm và Bán kèm.
- Hình ảnh thu nhỏ của sản phẩm: Hình ảnh nhỏ nhất thường được sử dụng trong các hình ảnh Giỏ hàng, Tiện ích và (tùy chọn) bên dưới Hình ảnh một sản phẩm.
Kích thước hình ảnh tiêu chuẩn
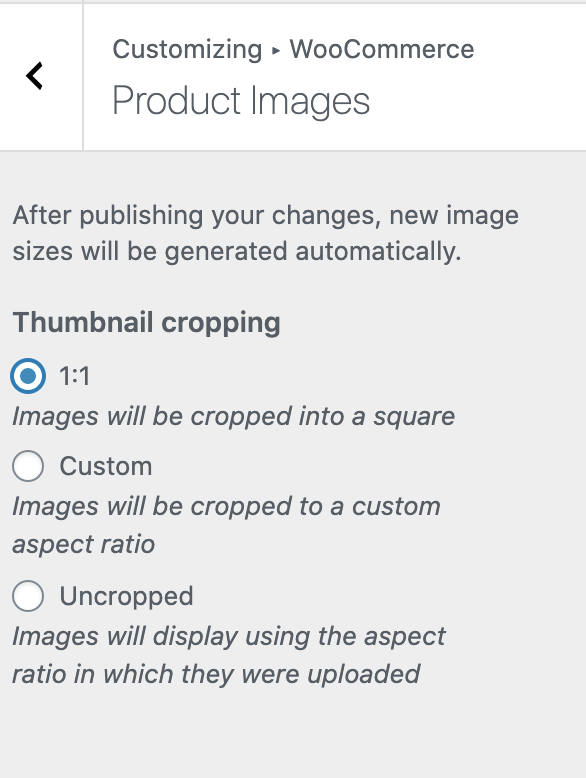
Kể từ WooC Commerce phiên bản 3.3 , bạn có thể tìm thấy cài đặt Hình ảnh sản phẩm trong Tùy biến , trong WooC Commerce > Hình ảnh sản phẩm . Hình ảnh bên dưới trông giống như mặc định trong một chủ đề như Chủ đề mặt tiền cửa hàng , nhưng các chủ đề khác có thể thay đổi hoặc thêm các tùy chọn bổ sung

Hình ảnh bạn tải lên được thay đổi kích thước để phù hợp với giá trị bạn nhập. Ví dụ: nếu cài đặt của bạn là 100×100 và bạn tải lên hình ảnh 300×600 thì hình ảnh đó sẽ được đổi kích thước thành 100×200. Bạn cũng có thể chọn ‘cắt cứng’ hình ảnh của mình, điều này buộc chúng phải có kích thước được chỉ định trong cài đặt, bất kể hình ảnh thô bạn tải lên là gì, để chúng được cắt thay vì bị biến dạng theo tỷ lệ.
Lưu ý: Nếu bạn thay đổi cài đặt sau khi tải hình ảnh sản phẩm lên, bạn có thể cần phải tạo lại hình thu nhỏ trong WordPress để các thay đổi được áp dụng. Đi tới WooC Commerce > Trạng thái > Công cụ > Tạo lại hình thu nhỏ của cửa hàng và nhấp vào nút Tạo lại bên cạnh.
Tìm kích thước hình ảnh sản phẩm của chủ đề
Chủ đề bạn chọn sẽ ủy quyền cho kích thước tối đa của hình ảnh, vì vậy bạn cần biết kích thước mà nó hiển thị để đặt kích thước đó trong WooC Commerce.
Hình ảnh danh mục
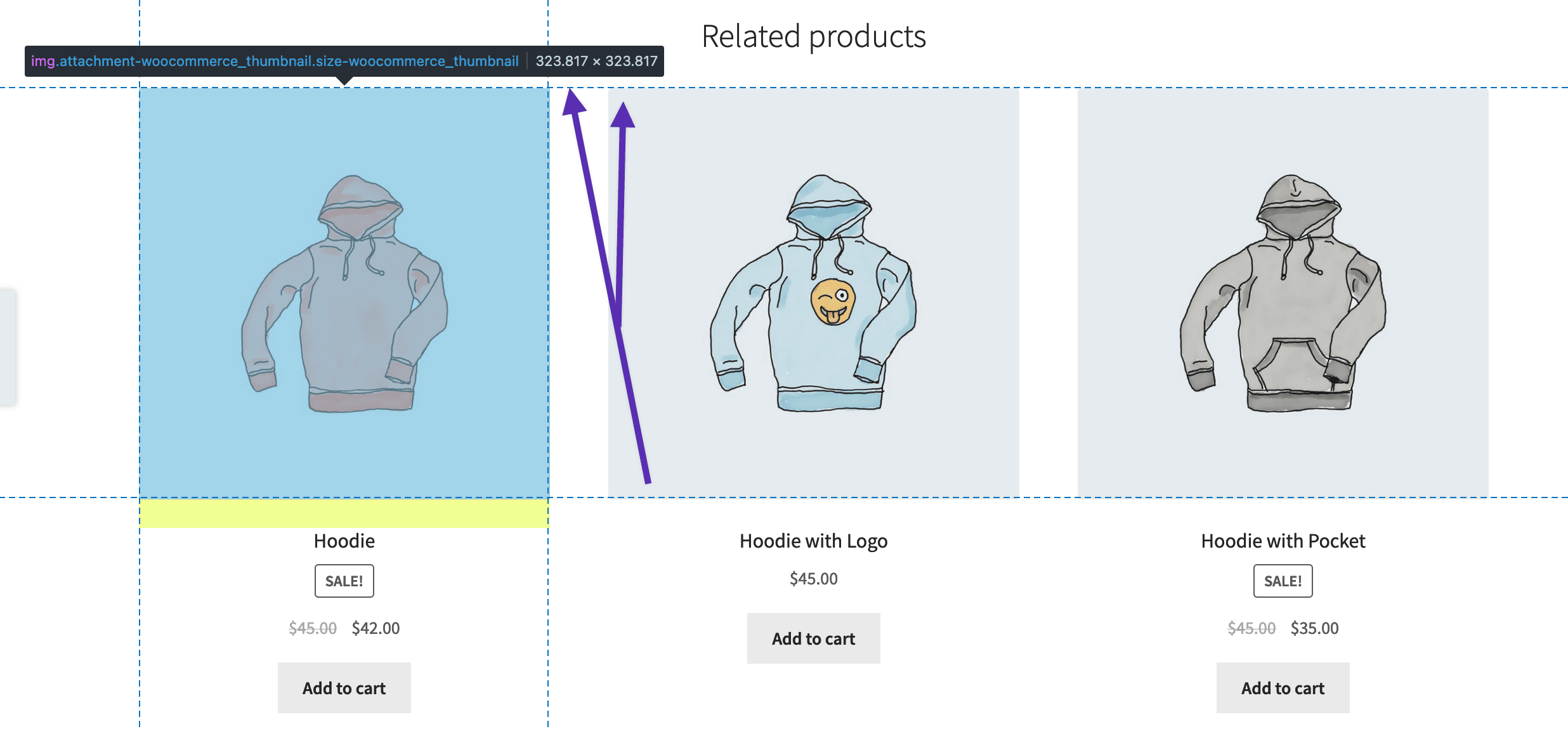
Xác định nơi chủ đề của bạn hiển thị hình thu nhỏ danh mục lớn nhất. Trong một số trường hợp, đây là trang cửa hàng; trong Chủ đề Storefront , nó nằm trong vòng lặp sản phẩm liên quan.
Với các công cụ dành cho nhà phát triển được bật trong trình duyệt bạn chọn, bạn có thể nhấp chuột phải vào hình ảnh và chọn “Kiểm tra” hoặc “Kiểm tra phần tử”. Điều này sẽ cho bạn biết kích thước hình ảnh. Hãy ghi lại điều này vì chúng ta cần sử dụng chúng sau này.

Trong Storefront (ở trên), hình ảnh danh mục lớn nhất được hiển thị ở độ phân giải 324 x 324px.
Hình ảnh sản phẩm duy nhất
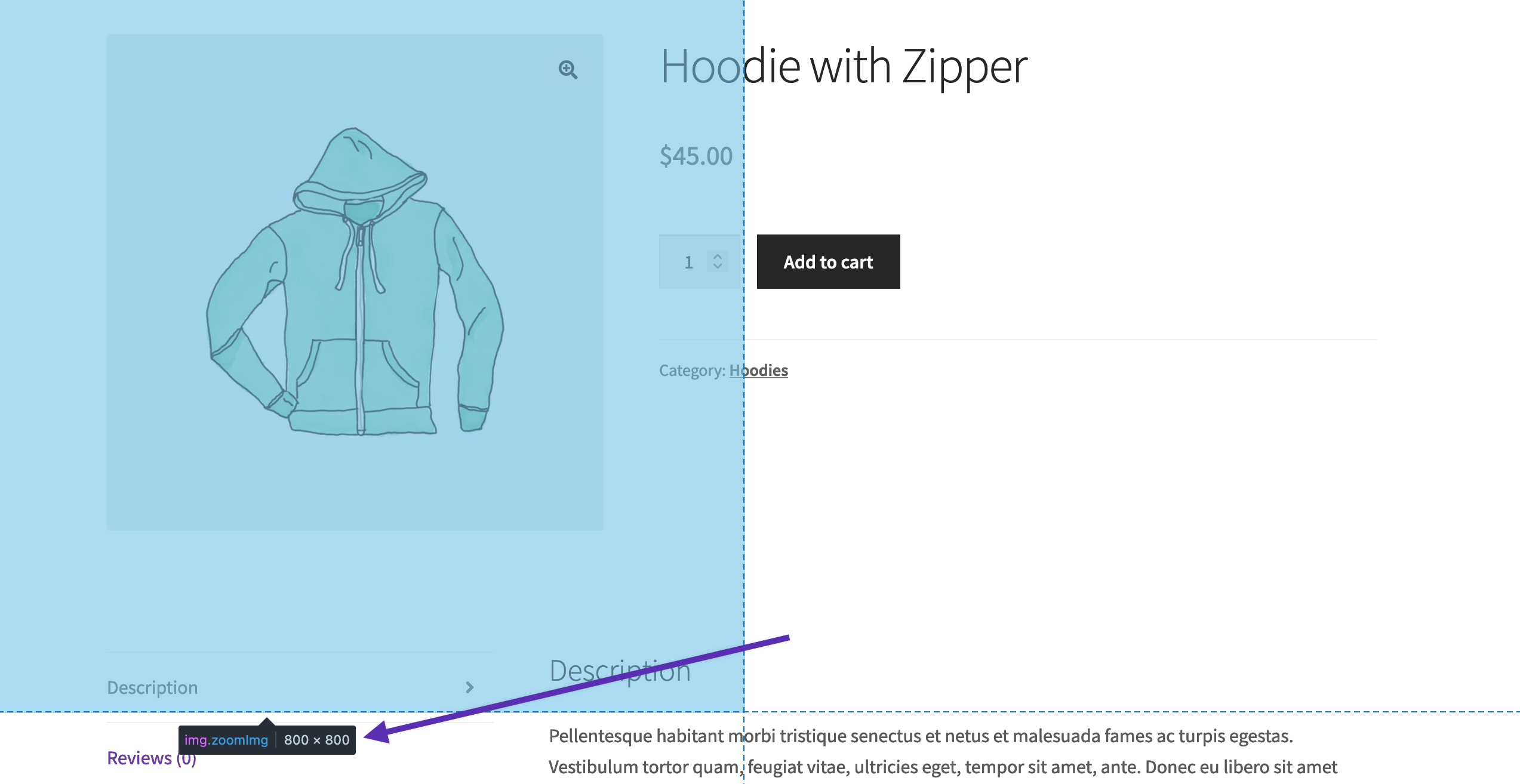
Lặp lại quy trình cho hình ảnh sản phẩm duy nhất – hình ảnh lớn nhất trên trang sản phẩm.

Trong Storefront, Hình ảnh sản phẩm đơn lớn nhất có kích thước 800 x 800px (mặc dù không được hiển thị rõ ràng ở kích thước đó nhưng nó được sử dụng và bắt buộc cho hiệu ứng thu phóng)
Hình thu nhỏ sản phẩm
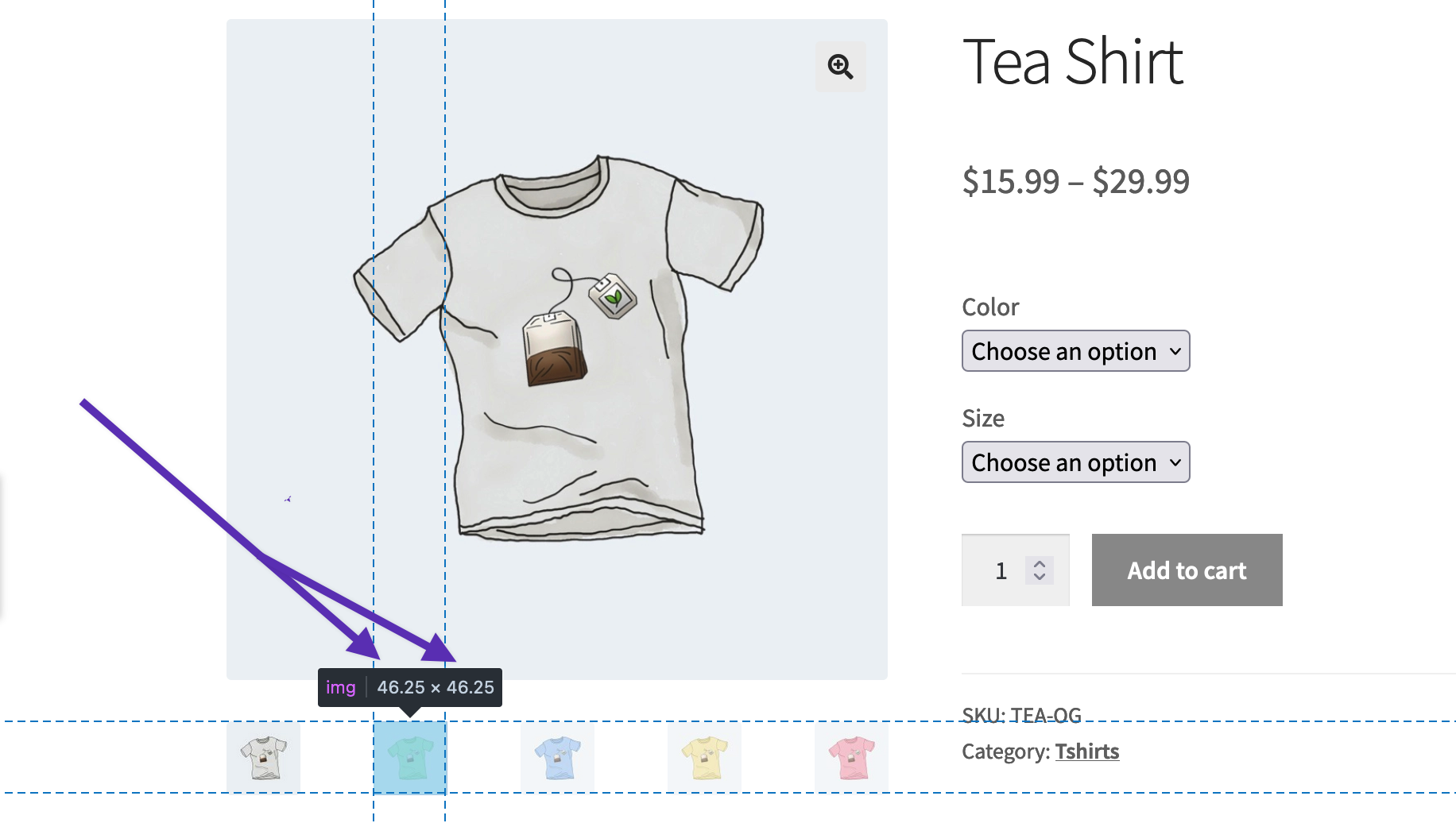
Nhỏ nhất có lẽ là hình thu nhỏ trong bộ sưu tập sản phẩm. Lặp lại quá trình kiểm tra để có được kích thước.

Trong Storefront, nó hiển thị ở kích thước 46 x 46px.
Điều chỉnh kích thước hình ảnh và tạo lại hình thu nhỏ
Giờ đây, khi đã biết tất cả kích thước hình ảnh thu nhỏ cho chủ đề cụ thể của chúng tôi, chúng tôi có thể thêm hình ảnh vượt quá kích thước lớn nhất vào WooC Commerce để đảm bảo rằng kích thước hình ảnh trong tương lai sẽ có kích thước này hoặc lớn hơn.
Mọi hình ảnh sản phẩm mới được tải lên giờ đây sẽ có hình thu nhỏ trong các cài đặt này và sẽ xuất hiện mà không bị biến dạng hoặc mờ.
Lưu ý: Việc lưu thay đổi không tự động cập nhật tất cả hình ảnh sản phẩm đã tải lên trước đó. Để cập nhật hình ảnh cũ, WordPress cần tạo lại hình thu nhỏ. Đi tới WooC Commerce > Trạng thái > Công cụ > Tạo lại hình thu nhỏ của cửa hàng và nhấp vào nút Tạo lại bên cạnh.
Hỗ trợ võng mạc
Màn hình HiDPI thường được gọi là màn hình retina chứa số pixel gấp đôi hoặc nhiều hơn so với màn hình cũ. Để có hình ảnh hoàn hảo về pixel trên màn hình retina, hãy đặt hình thu nhỏ của bạn có kích thước gấp đôi theo chủ đề. Ví dụ: nếu một chủ đề hiển thị hình ảnh ở kích thước 80 x 80px thì bạn muốn chúng có kích thước 160 x 160px.
Điều này có thể ảnh hưởng đến hiệu suất vì hình ảnh lớn hơn sẽ mất nhiều thời gian hơn để tải. Đây là sở thích cá nhân và bạn nên tham khảo số liệu phân tích của mình trước khi quyết định. Số liệu thống kê của bạn sẽ cho bạn biết thiết bị và kích thước màn hình nào mà phần lớn khách hàng của bạn sử dụng.
